Are you tired of annotating your documents separately using the specific tool's portal? We have something special for you. Now, you can annotate your PDFs using Javascript (JS) by integrating HTML files into your programs for free.
Programming developers are the primary beneficiaries of JS annotation because they have to deal with different coding text documents while working. For PDF annotations, they have to jump out of their programming window and work on the PDFs separately by accessing the websites or apps to highlight text and add comments.
This guide helps you use different features in the PDF annotation Javascript library, such as measurements, threaded conversations, stamps, and electronic signatures. You can learn how to add/edit annotations, create drawings or objects on text, and import/export annotations to different platforms with ease.
Part 1. What is PDF Javascript Annotation?
PDF Javascript annotation is the process of adding text boxes, comments, highlighting text, or adding images to a document using Javascript libraries and frameworks like PDF.js and PDF-LIB. You can incorporate a library into your solution to add annotations to documents without changing their base content.
It allows you to export the annotations separately into a database while storing the annotations and applying version control after adding text boxes and stickers to the document. Additionally, you can add engaging objects like forms and e-signatures to your PDFs.
It also allows you to embed rich media annotations like audio, video, and 3D visual aids into your documents, as well as hyperlinks, watermarks, and many more objects. It is the most convenient way of adding annotations to your project using Javascript.
Part 2. Why do You Need to Add Annotations Using Javascript?
If you are a developer, you need to annotate documents in several instances to place watermarks, hyperlinks, images, etc. But the question is, how could you do that by treating the documents in annotation apps or Windows.?
It is not suitable for you because you are a developer and you like to communicate in programming languages. What’s better than using Javascript codes to add annotations to your documents, as PDFs support a number of annotation types for different use cases and workflows.
Adding Graphics Using Javascript
You can add images, videos, or other graphical aids in your PDFs using Javascript only if your toolkit supports graphical and website annotations. Remember, each format uses the same WebViewer component and a rich array of PDF annotations to simplify integration, support, maintenance, and extension.
Part 3. Benefits of Using Javascript Annotations in Apps
Javascript annotations in a client-side app are added for numerous reasons, such as privacy and cost-effectiveness. Developers add JS annotations to minimize the risk of data breaches while transferring data across networks or servers, especially to client-side transfers.
Another major reason for doing so is its cost-effective scalability feature, through which client-side network usage can be reduced. It is mainly used for consistent and reliable viewing as it is not affected by network latency or servers under heavy load.
Part 4. Difference Between Markup and Non-Markup Annotations in Javascript
Developers can use mark-up and non-mark-up annotations in their projects using Javascript programming language. Let’s look at the brief difference between both of them.
Markup Annotations:
It is used by developers to mark up content in a PDF file using JS. These annotations are common in document reviews when a team of developers is collaborating and creating text comments or adding notes to the same project.
Non-Markup Annotations:
Developers use these to add interactive widget objects, such as e-signatures or fillable form fields, to an existing PDF to improve its readability.
Part 5. Types of Annotations in PDF
Best annotation apps are loaded with features, such as highlighting or underlining text and so on. To enable the users to annotate their documents fully without missing anything crucial in it. Users can highlight text and add stickers in the document to improve the readability of the text.
Each feature has its own purpose, like “Strikethough” is used to track the required information within the PDF in a blink of an eye.
Let’s explore the valuable features of PDF annotation apps for working on documents through apps or Javascript language.
1. Highlighting Text:
You can highlight text in your PDF documents to indicate the crucial points with different colors to distinguish between the types of information. Make sure to highlight only the most critical information by marking the essential points throughout the document.
2. Underlining Text:
This feature indicates faulty or incomplete information that needs to be explained more comprehensively for better understanding. Reviewers mainly use it to underline text that the document's authors should reconsider.
3. Adding Comments:
Comments can be added in the PDFs to add more details to enhance the overall quality of the content. Users can add comments in text boxes before specific sentences or paragraphs to provide more explanation, information, or reactions without altering the document's actual text.
4. Adding Stickers:
Nowadays, annotation apps focused on user experience have started offering the feature of adding stickers to your PDF documents. Stickers can be added to show your emotional response towards the specific words or sentences in the documents.
5. Strike-Through Text:
Now, you don’t need to skim through every page or word of the document to reach the required information quickly. Use strikethrough text feature to reach the required information in seconds to retrieve a specific point of text without wasting time.
Part 6. Difference Between User-Interface and Program Based Annotations
You can add PDF annotations to your documents using the app's user interface (UI) or programming languages like Javascript, whatever suits you.
User Interface-Based Annotations
You can add annotations to your PDFs, such as adding comments or watermarks, using the app's interface.
By using the app's interface, your data is more secure. Your data is not sent through third-party servers, and the information remains on the app's network only.
Program Based Annotations
You can add annotations to your PDFs by applying a single code using programming languages like Javascript.
Javascript-based annotations are used to apply personal logos and watermarks to the documents.
Its automation workflow feature is widely used by Government agencies and financial institutions to programmatically stamp or insert stamps on digital official documents using Javascript codes.
Part 7. How You Can Annotate PDFs Using Javascript?
You can add annotations to your PDFs using Javascript libraries and custom solutions. It is better to create customized solutions for the using more annotation options, but you can also use existing libraries like PDF.js and PDF-LIB to annotate your PDFs.
You can create a Javascript solution for your PDF annotations to get more control over your working elements. You can pay close attention even to the minor details to ensure the annotations work well with other platforms.
You can use the XFDF format for your files to make them compatible with other annotation softwares. Learn how to annotate PDFs using JavaScript, specifically using free tools and libraries like PDF.js and PDF-LIB.
To add comments, highlight text, insert stickers, underline words, and much more to your PDF documents for annotation using JS script.
Steps to Annotate PDFs Using JavaScript
1. Ensuring Everthing is on Point
Make sure to build connections with the necessary annotation libraries to ensure everything is on point to start working on coding the program. We will use PDF.js for rendering PDFs and PDF-LIB for annotating documents.
Libraries to Use
You need to use the below-mentioned libraries to annotate PDFs using Javascript.
PDF.js: Annotation library for rendering PDFs in the web browser.
PDF-LIB: Annotation library for creating and modifying PDFs with programming languages like JavaScript.
Creating an HTML Setup
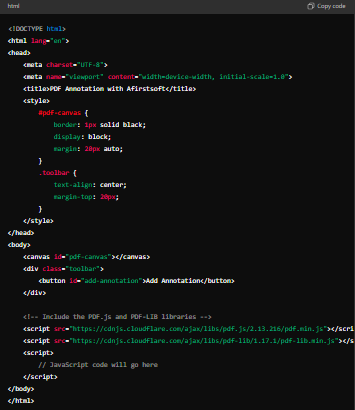
Create an HTML setup file and include the following coding links into it.

Description
HTML Code Structure: A visual layout of the code for rendering the PDF and a button for adding annotations.
Styling for Layout: You can use easy to understand styles for layout and alignment.
Script Libraries: Two libraries named PDF.js and PDF-LIB are used for rendering and annotating PDFs.
2. Rendering PDFs Using the PDF.js Library
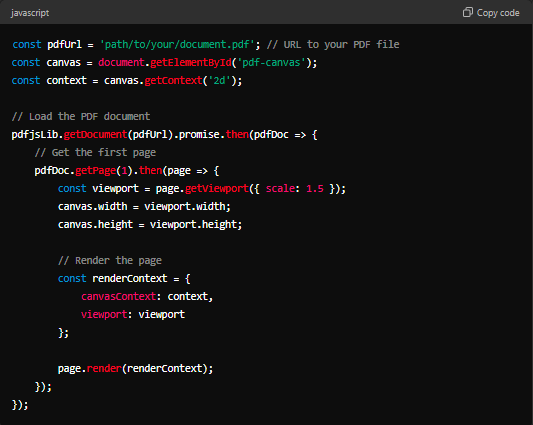
You can start rendering your PDF document using the PDF.js library code setup.
JavaScript Annotation Code

Description
Loading PDF Files from URL: Load your PDF files from the URL into the PDF.js library for rendering.
Rendering the Document Pages: Use a programming language interface to render the document pages for improving visibility.
3. Annotating PDFs with PDF-LIB
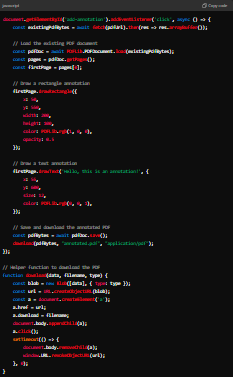
Learn how to add simple annotations like shapes or text boxes to your PDFs using PDF-LIB.
Programming Code

Description
Opening PDFs: Load your existing PDF documents using the PDF-LIB into the programming setup.
Adding Annotations: Draw images or shapes to your document pages to add annotations.
Saving and Downloading Document: After adding annotations to your document, you can save and download the modified PDF using a helper function.
4. Saving and Downloading the Annotated PDF Files
In the above sections, we've already shared the steps for saving and downloading your PDF document. Here’s a broader view for a more precise explanation.
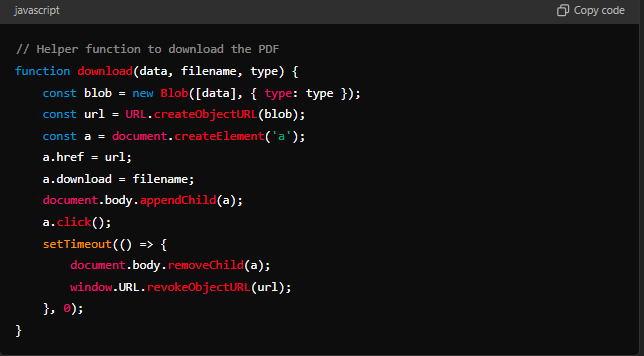
Saving Code

Description
Download Link: A temporary link is created to download the PDF.
Clean-up: The temporary link will be removed after downloading to clean up.
5. Conclusion
Now, you have learned how to annotate PDFs using JavaScript with the help of Afirstsoft, PDF.js, and PDF-LIB. You can use these powerful and flexible tools to annotate PDF documents in web applications.
Key Takeaways
- js is excellent for rendering PDFs in the browser.
- PDF-LIB offers powerful annotation capabilities.
- Afirstsoft makes the process simple and accessible for developers to annotate PDFs using Javascript.
We hope that you have learned how to create PDF annotations in your projects using Javascript. To create a more interactive experience, try customizing the annotations and exploring more features offered by PDF-LIB.
Part 8. Frequently Asked Questions
Q1. What is PDF annotation using Javascript?
PDF annotation using Javascript is the process of annotating PDF documents using programming codes. Developers widely use it to share their programming codes with team members for better collaboration by annotating it using available widgets and features.
Q2. What are the best PDF annotation Javascript libraries?
PDF.js and PDF-LIB are the best Javascript libraries for annotating your PDFs using available resources without creating customized solutions. These libraries are best to work on for free and also because of there ready to use plugins.
Q3. Can I annotate my PDF using Javascript?
Yes, you can annotate your PDFs using Javascript by running specific codes or storing the progress in ready-to-use libraries like PDF.js and PDF-LIB.
Q4. What is better, UI and programming, for PDF annotations?
If you want to work on documents just for study purposes, you should use the user interface of apps like Afirstsoft for annotations, and if you are working on development projects with your team members, you should use Javascript programming.
Conclusion
You can use the tools interface or programming languages like Javascript to add annotations to your documents according to your requirements. Make sure to read the blog carefully to understand the difference between mark-up and non-mark-up annotations to better understand which one is suitable for you.
Make sure to follow the steps in a logical order to understand the process of adding annotations to your documents using Afirstsoft. If you skip any of the steps mentioned above then there are chances that you may miss the crucial things to perform for adding annotations to your documents using Javascript.

John Smith
Editor-in-Chief
With 10 years of experience in the office industry, John Smith is a tech enthusiast and seasoned copywriter. He likes sharing insightful product reviews, comparisons, and etc.
View all Articles >