Choosing the right format between JPG versus PNG can significantly impact the quality, size, and usability of your images. Each of these formats has distinct characteristics that make them suitable for different purposes. Understanding the difference between JPG and PNG is essential for anyone involved in web design, graphic creation, or digital photography.

When designing for the web, it is important to optimize an image so that it provides a fast loading time, without degrading its quality and something like JPG (which produces smaller files). PNG, on the other hand, is another highly used format for photographers and designers who want high resolution and lossless images.
(Click, download, try the easiest way to make JPG and PNG conversion using Afirstsoft PDF!)
- 100% secure
- 100% secure
- 100% secure
Part 1. What is a JPG?
Overview of JPG
JPG is a highly efficient format that allows file to shrink quite a bit while preserving a reasonable amount of image quality through the use of lossy compression. JPG is a kind of image format which has a good balance between quality and size.

This format is commonly used on the web to save photographs and more complex images. 24-bit color: More vibrant portray of images with millions of colors. JPG is best suited for web use, social media sharing, and digital photography where the smaller file size is more important than retaining the highest quality and exact color information.
Pros and Cons of JPG
Pros of Using JPG
- Compression Efficiency:The compressing of images is the main advantage of the JPG format as images can be compressed to a very small file size. Because of this JPG is an ideal format to use on the web and social media where speed matters.
- Wide Compatibility:JPG format is compatible on almost any device, platform, and software which makes an ideal image format unlike other image formats.
- High Color Depth:With 24-bit color capability, JPG can represent millions of colors which is beneficial (for photographs) for rich and intricate images.
- Web Optimization:JPGs are perfect for web development due to their small file size you can always use it over the site which reduces your site speed increasing the overall user experience.
Cons of Using JPG
- Lossy Compression: JPG's lossy compression algorithm means that some image data is lost during compression. This can result in a reduction of image quality, particularly if the image is repeatedly edited and saved.
- Artifacts and Blurring: These areas may also have artifacts or blurring due to the compression process. This can reduce the image's effectiveness in terms of clarity and detail.
- Editing:JPG is compressed, and their quality get lower after you start editing them. When you edit a JPG and then save it, quality is lost in such manner that overall activity results in progressive degradation of data.
- No Transparency:One of the most crucial factors, JPG do not able to offer transparent background, which makes the jpg little inappropriate for certain design applications.
JPG vs JPEG
What is JPEG?
JPEG stands for "Joint Photographic Experts Group," the organization that created the image format in 1992. Technically, "JPEG" refers to the same file format as JPG, and the terms are often used interchangeably. Both formats employ lossy compression to reduce image file sizes.
JPG vs JPEG
There is no practical difference between JPG and JPEG in terms of functionality or image quality. The only distinction arises from early computer systems, specifically in the early versions of Windows, which only supported three-letter file extensions. This led to the use of ".jpg" instead of ".jpeg." Today, both extensions can be used, and most devices and software recognize them as the same format.
- JPEG (.jpeg): Typically used in non-Windows systems like macOS or Linux.
- JPG (.jpg): Primarily a remnant from older Windows file-naming conventions, though widely recognized today across all platforms.
- 100% secure
- 100% secure
- 100% secure
Part 2. What is a PNG?
Overview of PNG
PNG stands for Portable Network Graphics - it is a format that offers lossless compression of an image. PNG does not discard any image data so it maintains the original quality of a photo, de like a JPG. This makes PNG well-suited for web-sites and apps that require images with a transparent background, as well as those who need very high fidelity or just simply a less lossy image.

It supports a wide range of colors, from 24-bit true color to 32-bit alpha channel for transparency. PNG excels at finely detailed images with text, line art, and graphic elements that use solid colors. It is widely used in web design, digital art, as well as for images that are to be edited over and again.
Advantages & Disadvantages of PNG
Advantages of Using PNG
- PNG Lossless Compression:PNG uses lossless compression, so during the compression phase no data is losing. This keeps the image quality intact across both edits and saves.
- Transparency support:An important feature of PNG is its support for transparency in the form of an alpha channel. This is especially handy for graphic design and web development (transparent background land!)
- High Color Depth: It can use a full variety of colors, from 24-bit true color to 32- and the cryptic x-bit pseudo-true-colors with or without an alpha channel, allowing compressed images with smooth transitions in shading and hues.
- Both Handles Graphics and Text:PNG provides superb quality for images that contain deep-coloured text or linework and are amongst the best file formats for these image types. It can keep edges and hard color fills crispy without halos.
- Wide Acceptance and Compatibility: One of the most widely-used formats across almost every operating platform, browser, and application that's considered the best general purpose image format!
Disadvantages of Using PNG
- Higher File Size:As a result of only using lossless compression, PNG files usually end up bigger in size than the JPG counterparts. It can slow down web page load times and consumes more storage space.
- Bad for Photos: A PNG file is great for sharpened images with clear boundaries, but the format is very weak when it comes to photos. Lossless compression still may not be worth the larger file it creates, especially for photo-based use.
- Not a Print-Friendly Format:PNG was designed for digital images and not meant for print. PNGs on the other hand, might not always be in the color range you require for good print output like a high quality TIFF would.
- Slower Load Times: PNGs may load fairly quickly, but because they are larger files than JPGs, the bigger the PNG is and will take more time to await assuming that you have a slower internet connection.
- Poor Animation Support:PNGs are great for static images but they do not support natively animations. You need GIF or APNG (Animated PNG) to achieve the same effect with animated content.
- 100% secure
- 100% secure
- 100% secure
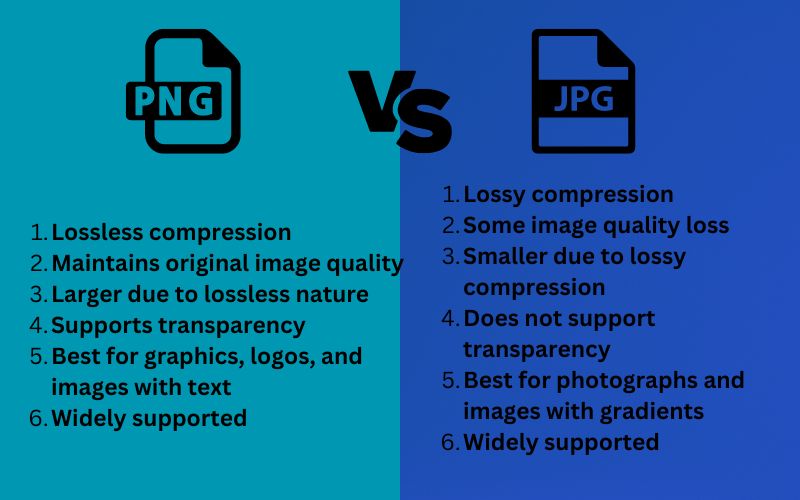
Part 3. What is the Difference between JPG and PNG?
1. Compression Method
- JPG:Lossy compression, removes some of the image data to reduce file size. This can result in your image quality declining with each edit and save over time.
- PNG:PNG enables lossless compression, meaning no image data is lost during the compression process. This maintains the original quality of the image and so it is best suited to images that need to be displayed as they are.
2. Image Quality
- JPG:JPG images might suffer from artifacting and blurring with it being lossy compressed especially in areas of high contrast. It can also lead to further distortion of the image.
- PNG:Offers a lossless format that keeps image quality very high and preserves crisp detail and vibrant color. This format is especially suitable for images with text, line drawings, and iconic graphics at a small file size.
3. File Size
- JPG:The quality is a little diminished but saves space creating an ideal option for web use and environments when quick loading times or storage capacity is a priority
- PNG:it is typically heavier since its lossless nature. This can lead to longer load times and more space in storage, unless you know what you are doing or how to automate your package building it may have its drawbacks, especially for the web.
4. Transparency
- JPG:Does not have a transparent container, and so must always use another solid background color behind it. This limits its application in some designs where it need a transparent BG (background).
- PNG:Allows translucent backgrounds via the built-in alpha channel, making it suitable for graphic design and web development.
5. Use Cases
- JPG:For digital photography, social media sharing and web use where slightly less perfect image fidelity than perfect but with smaller files.
- PNG:This is the best format for web design, graphic design and digital art when the image needs to be edited frequently, if it needs transparency or details need to be really sharp.
6. Compatibility
- JPG: Most of the devices, platforms, software support it; versatile.
- PNG: generally compatible but more commonly used in digital formats. Supported in all web browsers), design software also.

- 100% secure
- 100% secure
- 100% secure
Part 4. Is JPG or PNG Better? Which to Choose?
Given a use case, quality vs file size should be compared before choosing between JPG and PNG, along with one wondering if they experience problems with transparency. Both of them have their own effectiveness and can be used according to the requirement.
Choosing Based on Use Case
- Web Design and Graphics:PNG is mostly preferred for web design and graphical work involving text or line art. The lossless and razor-sharp tearing and clarity that will handle the fact that it is useful for example button, logo or another element requiring fidelity (filled with pixels).
- Photography: JPG is the preferred option for digital photography as it has a lower file size (great for sharing and storage) While its lossy compression does reduce the quality, it is usually good enough for most uses.
- Digital Art: For images like digital illustrations, which might need some frequent editing, PNG is recommended. The artwork will not lose any quality from being edited and saved fifty times.
Quality & File Size
- JPG vs PNG Quality:The answer to whether JPG or PNG image output quality is higher depends on how crucial maintaining high-quality images are, and in this case being lossless, PNG should be the best option. This is even more crucial for professional purposes where image accuracy matters most.
- JPG vs PNG Size:If you need a small size (web related applications) JPG will be better for it. This in turn can help reduce overall bandwidth use, and increase loading speed.
Transparency Needs
- Transparency: For images that require transparency, such as web graphics with transparent backgrounds or overlays, PNG is the superior choice. Its support for the alpha channel allows for varying levels of transparency, which cannot be achieved with JPG.
- Transparency not Desirable:In cases when transparency is not required, JPGs impressive compression without apparent quality loss in consumer photos has ensured it will remain a prominent format.
- 100% secure
- 100% secure
- 100% secure
Part 5. Comparing Charts Helps You Better Understand JPG and PNG
Comparison chart to help you understand between JPG and PNG which is better
|
Feature |
JPG |
PNG |
|
Compression |
Lossy compression |
Lossless compression |
|
File Size |
Smaller file sizes due to lossy compression |
Larger file sizes due to lossless compression |
|
Image Quality |
Quality degrades with each save |
Quality remains consistent |
|
Transparency |
Does not support transparency |
Supports transparency |
|
Usage |
Best for photographs and complex images |
Best for images needing high quality, transparency |
|
Editing |
Not ideal for extensive editing |
Ideal for editing and images requiring preservation |
|
Support |
Widely supported by all browsers and image viewers |
Supported by most modern browsers and image viewers |
Part 6. How to Convert Between JPG and PNG?
It is easy to convert back and forth between the JPG and PNG formats using any number of online tools. Below steps to follow:-
- Select an Online Converter:There are several online tools available. Open your browser and search “JPG to PNG converter” and open an online format converting website.
- Upload your photo:Navigate to your chosen converter's website. Upload your JPG image by clicking the upload button and selecting the image file from your device.
- Convert the Image:As long as the image is uploaded, there will be a 'Convert' button in the tool. After this, you will click on the button titled Convert and this will start to convert your GIFs.
- Download the PNG Image: After Conversion Link to Download PNG Image Click Download PNG image, save it to your device.
The same applies in PNG to JPG conversion.
How to Use Afirstsoft PDF Editor in Easy Steps
- 100% secure
- 100% secure
- 100% secure
- Download and Install the Software: Visit the official website of AfritsoftPDF Editor to download and install the software. Pick the version that corresponds to your operating system (windows, mac or iOS) Simply follow the installation steps to install the software on your device
- Open PDF:Open Afirstsoft PDF Editor. Either Choose a File or Drag and Drop your PDF
- Edit text:Click EDIT button on the toolbar. For that, select the text to be edited and type as shown in the image below.
- Annotate PDFs:Select the "Comment" option from the toolbar Annotate the Document using tools like Highlight. Add comments or sticky notes for additional information.
- Convert PDFs:Tap "Convert" that is located in the toolbar. Choose your desired output type (Word, Excel, PPT, JPG, PNG;).
- Performing OCR:Open a scan (PDF) Once installed, in the toolbar choose "OCR." Select the language and the settings and then perform OCR to convert the text into editable and searchable.
- Save and Export: Once you have done your editing, go to File> Save or Save As. Select where you want to save your edited document (and name of file)
(Click, download, try the easiest way to convert images using Afirstsoft PDF!)
How to Convert JPG to PNG Using Afirstsoft PDF
- Create PDF from JPG:
Open Afirstsoft PDF Editor and navigate to the "Tools" section. Select "Create PDF", then upload the JPG file you want to convert. This will import your JPG file as a PDF document. - Perform OCR (Optional):
If you need to extract and edit the text within the image, go to the toolbar and select "OCR"to scan the PDF. Choose the appropriate language and settings to convert the image-based PDF into an editable format. - Edit as Needed:
After the OCR process, you can use Afirstsoft PDF’s editing tools to modify the text, adjust the layout, or annotate the document as required. - Export as PNG:
Once you are done with editing, go to the toolbar, click "Convert", and select PNGas the output format. This will convert your PDF (originally a JPG) into a PNG file.
How to Convert PNG to JPG Using Afirstsoft PDF
- Create PDF from PNG:
Launch Afirstsoft PDF Editor and use the "Create PDF"option under the "Tools" section. Upload your PNG image, which will be imported as a PDF file. - Use OCR (Optional):
If you wish to edit the text within the PNG image, go to the toolbar and select "OCR"to make the content editable. Choose the appropriate language and scan the PDF. - Edit the PDF:
After the OCR process, use Afirstsoft PDF’s tools to edit the document’s text, images, or layout, as per your requirements. - Export as JPG:
Once editing is complete, click on "Convert"from the toolbar and select JPG as the output format. This will convert the PDF (originally a PNG) into a JPG file.
- 100% secure
- 100% secure
- 100% secure
Part 7. FAQs for JPG vs PNG
1. Is JPG or PNG higher quality?
PNG does generally have better quality, because it's using lossless compression, this means the image remain as they were without any defects. This feature makes PNG ideal for things like logos or any image that uses text or line art.
2. Is PNG or JPG better?
JPG or PNG which is better is depends on your own preference:
- PNGis good for images requiring transparency, high quality &/or crisps edges — graphics, logos, text-containing images.
- JPG(which is used when you export images) best suited for photos and other images where file size is important, as they will have smaller file sizes (file for the web that need to be loaded quickly) with lossy compression capabilities.
Which is better for screenshots, PNG or JPG?
- PNG:It is ideal for screenshots, as they are lossless and can help save text or fine details which might otherwise become unreadable due to data compression.
- JPG:Lossy compression causes loss of quality.
4. Which one is better for you in Social Media - PNG and JPG?
Since social media needs speed for user experience, jpg is usually better with smaller file sizes and faster loading times. Though PNG is better when quality and transparency are needed some times.
5. Why is PNG better for editing?
PNG: This format has lossless compression (meaning that no quality is lost when the image is saved) and can handle transparency for more efficient graphic design workflows.