HTML insertion of PDF files is an essential skill for fast and efficient document sharing on websites. To elaborate on the concept presented in the article, let's dive into the ways to embed PDF document in HTML without a hitch.
Getting help for your website can be crucial, so we are here to make it easy for you. Let me help you on a mission to teach you how to display PDF in HTML effectively and efficiently. Having gained comprehensive web development experience and profound knowledge of HTML embedding procedures, we have chosen the best solutions for document presentation.
This information is based on credible sources, personal experience, web development forums, YouTube tutorials, and credible technology forums. The methods we recommend are the latest, effective, and easy to apply, so you can rely on this guide to fulfill your needs to the letter.
Part 1. Step-by-step guidance on How to Embed PDF in HTML.
We start with the first method, considered the recommended and relatively more straightforward method, using the <iframe> tag.
Method 1: Using the <iframe> tag.
The most straightforward and most frequently used technique to show PDF in HTML page is to use a <iframe> tag. This method is used because of its simplicity, ease of implementation, and ability to work on almost all modern browsers. In other words, the <iframe> tag lets you display a different webpage or PDF on your HTML page.
Here's how you can do it:
So, in your HTML document, there should be an <iframe> tag, which is where the PDF should be displayed.
Next to the <iframe> tags src' attribute, specify the PDF URL you wish to embed.
If you want to adjust the size of the embedded PDF, you can set two additional attributes: width and height.
Example Code Snippet:
<iframe src="path-to-your-pdf.pdf" width="600" height="500"></iframe>
It will result in the reader viewing the PDF on your webpage, whereby they can either read the content in the PDF or even engage with the PDF in one way or another without having to open a new link or webpage.
<iframe> method is a very effective method and easy to implement. However, it is not very flexible in the designs they provide for the products that one can customize. But if you think the PDF should be displayed how you want it to be, you may want to consider other ways.
If you are interested in How to Insert Roman Numerals in Word,click now!
Method 2: Using the <embed> Tag
There is another way to include a PDF file within an HTML page, and this is through the <embed> tag. This tag mainly embeds objects from other sources like audio, video, or PDFs into the browser window.
Here's how to do it:
HTML file is the one to turn to; use the <embed> tag.
With JavaScript, set the value of attribute name = src to the PDF file URL.
Like <iframe>, you can set the width and height of the PDF you wish to embed to have more control over the size of the webpage.
Example Code Snippet:
<embed src="path-to-your-pdf.pdf" width="600" height="500" />
This method allows easy presentation of PDFs; nevertheless, it has few settings such as scaling, zooming, or scrolling, which some users require. This method is very effective, but the major downside is that older browsers may not render the PDF as intended.
Method 3: Convert PDF to HTML Using a PDF Editor
Then, we have an instance where a person wants a better solution that enables them to customize and have a flexible output then they can convert the PDF document to HTML using a PDF editor like Adobe Acrobat.
This method would work wonders to replicate the actual content of the PDF and make it easier to format the way the window displays the document.
Steps for converting a PDF to HTML using Adobe:
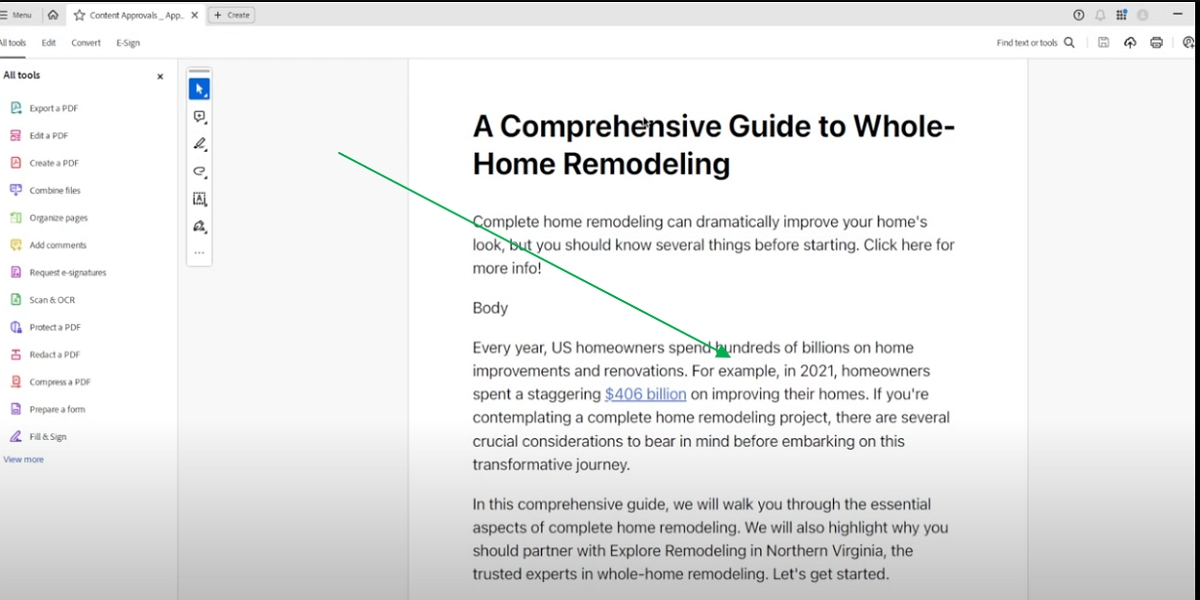
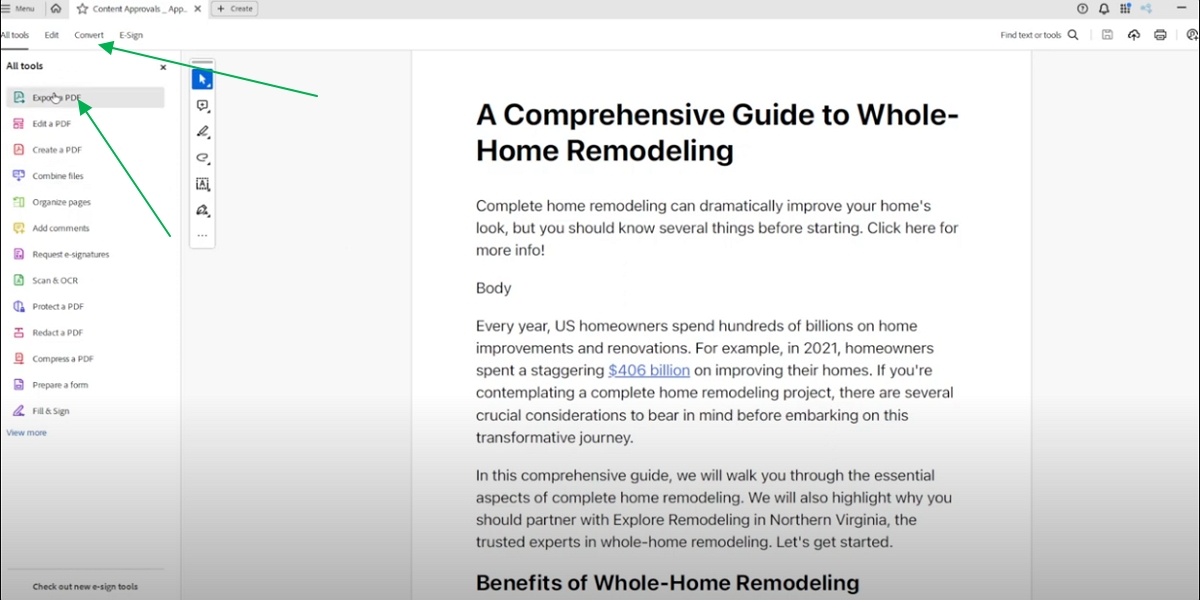
Step 1: First, you must open your PDF file using the Adobe Acrobat software.

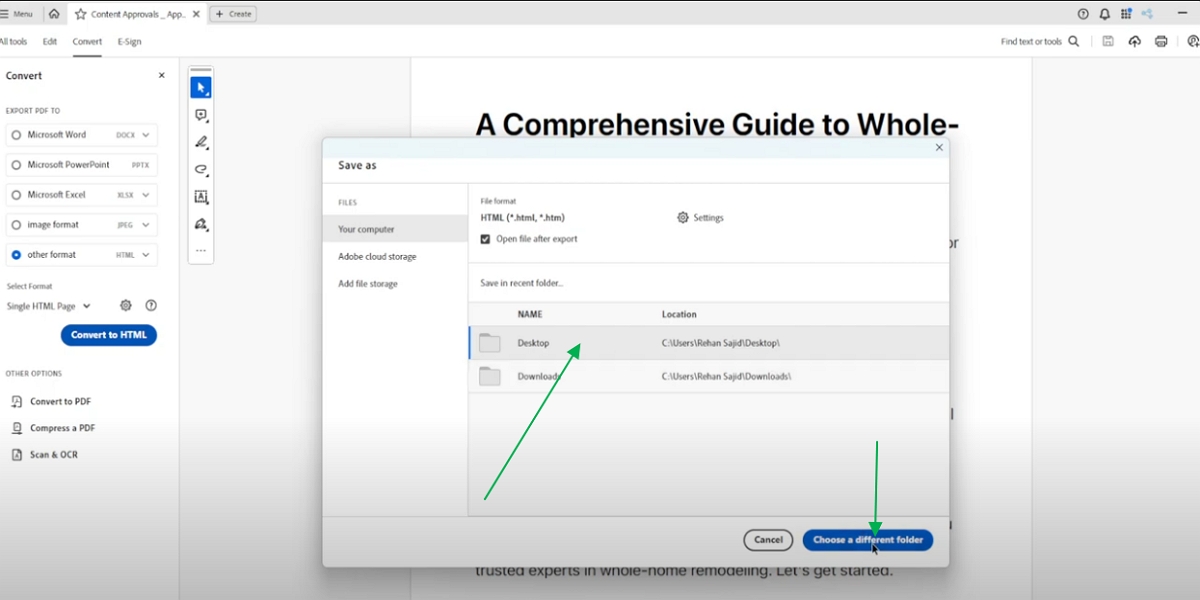
Step 2: It would help if you went to the “Convert” and then the "Export PDF" option on the right sidebar under tools.

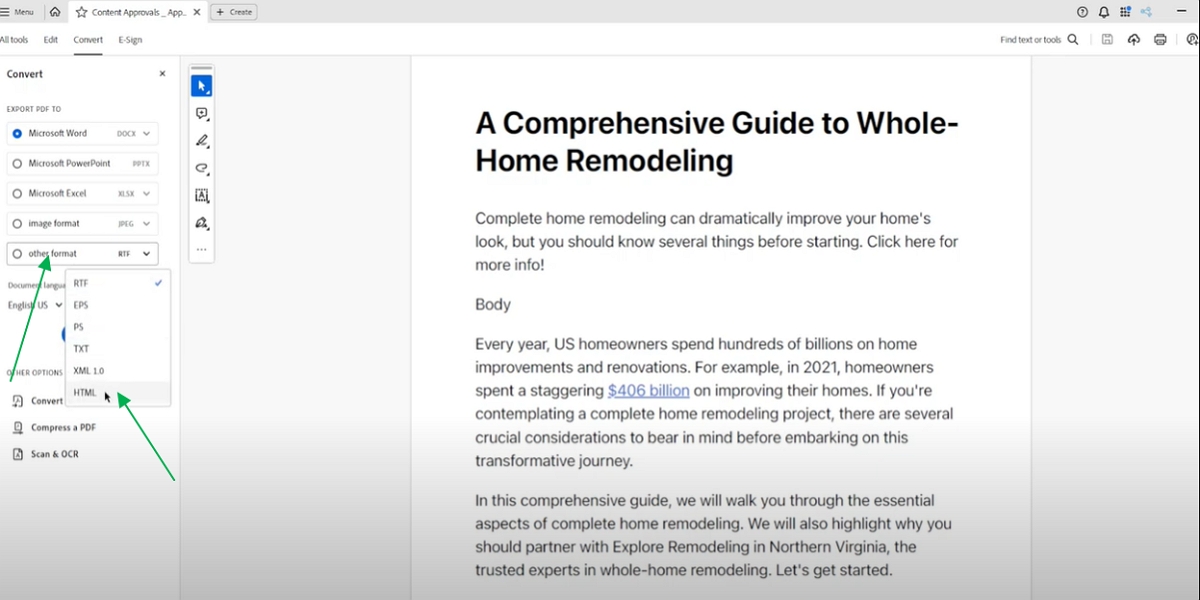
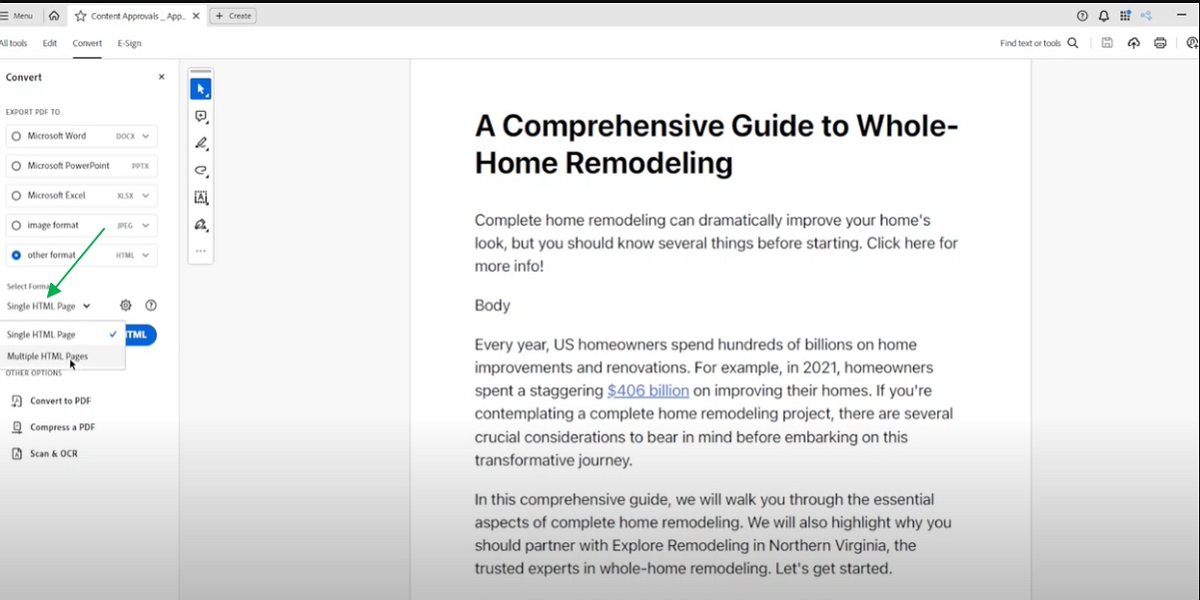
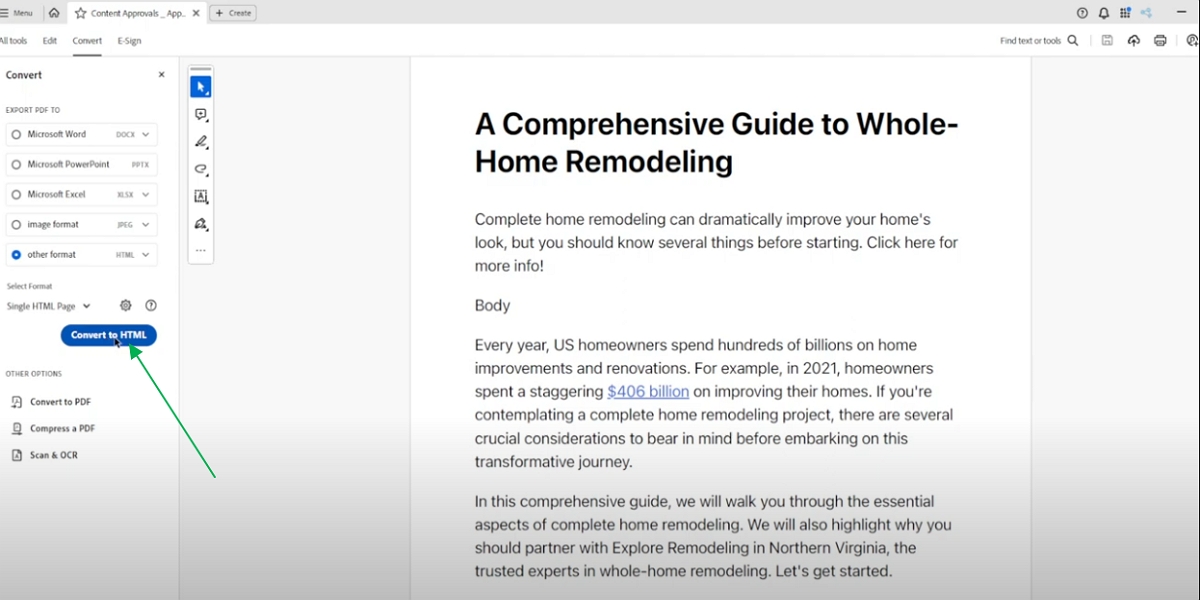
Step 3: Select the HTML option and set up the settings according to your requirements.


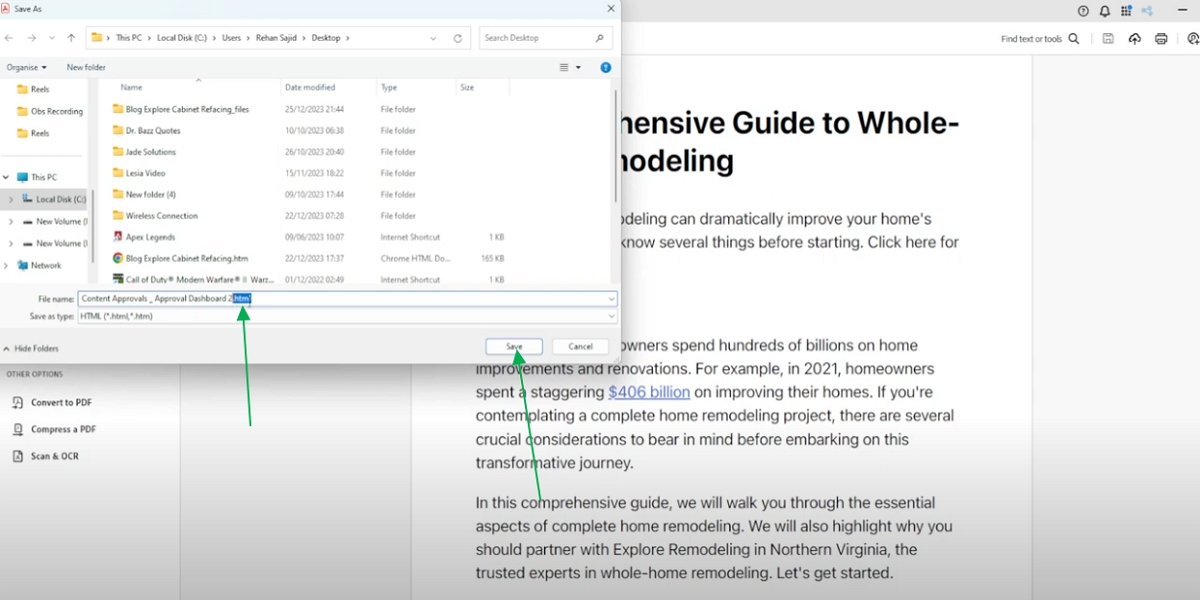
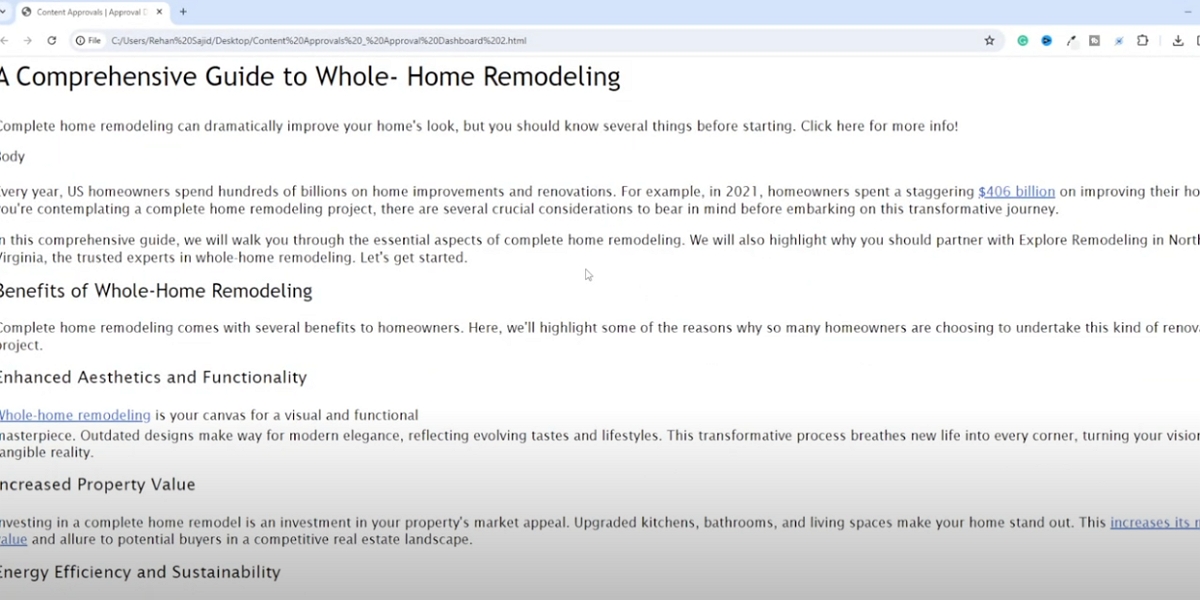
Step 4: Save the file and put the HTML code gotten into your website. It lets you convert your content thoroughly and manipulate all your PDFs without losing quality.


Step 5: Do not edit the .html extension when renaming the new HTML file when saving.


Though, this method may not be as easy and effective as using the site's <iframe> or <embed>(tabbed) methods.
Regarding the tools that can be used to convert files, Afirstsoft PDF is one of the most effective. It supports the conversion of PDF to various file formats, and this utility may provide a breakneck conversion speed and the most uninterrupted job execution. After comprehensively comparing the several products, Afirstsoft PDF emerged as the most suitable for offering tailored conversion services, thus earning the top recommendation.
I felt impressed when I used Afirstsoft PDF to convert a 150MB textbook PDF to a PowerPoint presentation in less than 10 seconds. The software proved excellent, especially when dealing with large file sizes, which were not distorted, the formatting was perfect.
Moreover, the Afirstsoft PDF has the following features, which will be helpful to software: conversion, editing, annotating, OCR, and an AI helper. I was particularly delighted to encounter the AI feature.
While studying a document the other day, in which I asked the AI to summarize and answer some complex questions, the accuracy with which it answered questions was impressive, as was the swiftness of its response.
Another feature that I found quite helpful was the one that allowed you to edit PDF documents. The Afirstsoft PDF enabled me to make the necessary alterations with equal ease while retaining the original layout, which was rather convenient.
Currently, there is no feature to convert PDF to HTML in Afirstsoft PDF, the company aims to include this feature in subsequent software versions, making it even more helpful.
Try Afirstsoft PDF for Free!
- 100% secure
- 100% secure
- 100% secure
Part 2. How different industries show PDF in HTML
Here we will discuss how these methods become useful to different industries.
Real World Example: The <iframe> Tag
For instance, you want to link different white papers, reports, or brochures as PDF files in the company website you are developing. If you wish to allow visitors to view these documents easily without downloading them, use the <iframe> tag. For instance, suppose you have a PDF report named "Annual Business Overview" on your server. To display this on the "Reports" page of your site, you can embed it directly.
HTML Code
So, again, this link will open the last company's Annual Business overview in pdf-disclosure:
<iframe src="reports/annual-business-overview.pdf" width="800" height="600"></iframe>
This code allows users to view the full report right from the webpage after using it. This way, people can read through the document simply by scrolling without the need to open or download the document.

Real-World Example using the <embed> Tag of HTML
Let us take an example of a real estate website on which potential clients may be required to download property brochures in PDF format. The <embed> tag is more effective than other methods that display brochures because it does not require the user to download them. For example, to embed a PDF brochure for a house, you could use:
HTML Code
A similar task can be seen below as an embedded PDF with the following link – brochures/property details. pdf width = 800, height = 600. When the PDF is embedded in such a format, the client can view the brochure easily, zoom in on some parts of the brochure, and even print where necessary.
This approach, on its part, offers a direct approach to sharing media, such as promotional documents or a catalog. The PDF containing the catalogs will be visible in most browsers, which will make it easy for potential buyers to access the material.
A real-world example of the conversion of PDFs to HTML files.
Imagine you have an online bookstore and wish to offer some of your eBooks as samples, which can only be read online.
You will need a tool to insert this sample chapter into your site design. Rather than placing the PDF version on your site, you ISBN-convert it to HTML using Adobe Acrobat. Upon conversion, it blends seamlessly with the other parts of your site, hence enabling convenient styling and responsiveness.
After converting the chapters to HTML, you can style them using CSS to achieve the site's fonts, colors, and other layouts.
Part 3. FAQs
Part 4. Final Words
In this article, we discussed various approaches to HTML embed PDF documents, patterns like <iframe> and <embed>, and other ways such as converting PDF to HTML. It is possible with these techniques to incorporate documents into the website so that web users do not need to open or download them individually. Each has its advantages, with one being higher customization and the other having relatively higher simplicity.
Also, Afirstsoft PDF is the best PDF editor that is free to use with many features such as editing, annotation, OCR, and AI integration features. At the moment, Afirstsoft PDF supports many features for manipulating PDFs, but the company will add the PDF to HTML converter in the future. It will make it even easier for users to integrate PDFs into their pages seamlessly. It is worth following Afirstsoft's further updates as soon as it becomes an all-in-one tool that works with PDFs with an understandable interface.
Become an early user of Afirstsoft PDF!
- 100% secure
- 100% secure
- 100% secure